
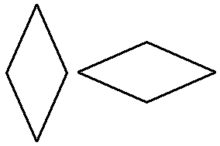
A lozenge (◊), often referred to as a diamond, is a form of rhombus. The definition of lozenge is not strictly fixed, and it is sometimes used simply as a synonym (from the French losange) for rhombus. Most often, though, lozenge refers to a thin rhombus—a rhombus with acute angles of less than 45°. The lozenge shape is often used in parquetry and as decoration on ceramics, silverware and textiles. It also features in heraldry and playing cards.
== Symbolism ==
The lozenge motif dates as far back as the Neolithic and Paleolithic period in Eastern Europe and represents a sown field and fe...